SERVICE
-
コンサルティング
CONSULTING

お客様の事業のアドバザーとして、
プロジェクトでの課題を解決します。
担当者様へのヒアリング・業務の精査を行い経営効率アップに貢献します。MORE⇒
-
インテリアデザイン
INTERIORDESIGN
利用者にとって魅力的な空間を創り出すことで、ブランドイメージの向上や売上アップに繋げます。デザインから施工までワンストップで対応します。
MORE⇒
-
ウェブデザイン
WEBDESIGN

お客様の企業イメージに合わせたサイト制作を行います。ご要望に合わせたデザイン、集客に繋げるサイト構築、運営・管理まで一貫して行います。
MORE⇒
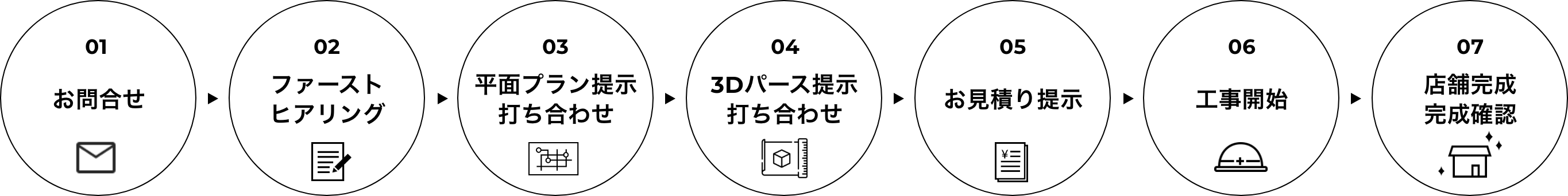
WORK FLOW- INTERIOR DESIGN

-
ファーストヒアリング
お問い合わせいただいた内容をもとに初回の打ち合わせを行います。
店舗のイメージやコンセプト、ご要望などをうかがい店舗のスペースやデザインについての課題や可能性を検討します。
デザイン案を提出する重要な段階ですので、お客様と考えを共有しデザインの土台を築きます。 -
平面プランを
提示して打ち合わせ初回打ち合わせの内容をもとに平面プランを作成し提示いたします。
そのプランをもとに細かな仕様などを打ち合わせしていきます。 -
3Dパースを
提示して打ち合わせ平面プランから3Dパースを作成し、それをもとに詳細な部分の確認をしていただきます。
3Dパースを提示することで、建物の内装やレイアウトなどをリアルに見ることができます。
お客様とイメージを共有しやすくなりますので、設計上のミスや誤解を減らすことができます。 -
お見積り提示
ご了承をいただいた内容をもとにお見積りを提示いたします。
-
工事開始
施工管理担当者のもと安全に工事を進めてまいります。
スケジュールの確認、品質の確認、図面との正合成を厳しく確認いたします。 -
店舗完成・完成確認
実際に完成した店舗に足を運んでいただき、仕様の確認をご一緒に行います。
ご確認していただいた内容から必要に応じて改善を加え、お引き渡し致します。
WORK FLOW- CONSULTING


-
ヒアリング
まずは、お客様の現状や課題について詳しくお聞きします。 会社のビジョンや経営戦略、組織の構造や人員、財務状況などを把握し、問題点や改善点を洗い出します。
-
分析
ヒアリングで得た情報をもとに、専門知識をもったコンサルタントが分析を行います。市場動向や競合状況、財務データなどを分析し、問題点をより詳しく洗い出します。
-
計画策定
問題点を洗い出したら、改善策を立てます。具体的なアクションプランを作成し、実行可能なスケジュールや費用などを提示します。
-
実行
計画が決まったら、実際に改善策を実行します。コンサルタントが適切なアドバイスをし、お客様が改善策を実行するプロセスをサポートします。
-
モニタリング
改善策が実行されたら、その効果をモニタリングします。定期的に進捗状況を報告し、改善策の成果を評価します。成果が出ない場合は、再度分析し、計画の修正を行います。
-
サポート
改善策が成功し、結果が出たら、引き続きサポートを行います。次の課題や改善点に向けて、継続的なサポートを行い、お客様の経営改善に貢献します。
WORK FLOW- WEB DESIGN


-
ヒアリング
まずは、お客様の要望や目的を詳しくお聞きします。どのようなWebサイトを作りたいのか、ターゲットユーザーは誰なのか、どのようなコンテンツを掲載するかなどを把握し、Webサイトのコンセプトを共有します。
-
プランニング
ヒアリングで得た情報をもとに、専門知識をもったウェブデザイナーがプランニングを行います。ページ構成やナビゲーション、デザインや色使いなどを考慮し、ワイヤーフレームやデザインカンプを作成します。
-
デザイン
プランニングが決まったら、具体的なデザインを作成します。デザインカンプをもとに、Webサイトの見た目やレイアウトをデザインします。色使いやフォントの選定、画像や動画の編集なども行います。
-
コーディング
デザインが決まったら、コーディング作業が始まります。HTMLやCSS、JavaScriptなどの言語を使って、Webサイトを構築します。また、SEO対策やWebアクセシビリティの確保なども行います
-
テスト
コーディングが終わったら、Webサイトのテストを行います。ブラウザやデバイスの違いによる表示の違いや、動作の不具合などをチェックし、修正します。
-
公開・運用
テストが終わったら、Webサイトを公開します。また、運用についてもサポートを行い、更新やバックアップなどの業務を行います。